Tutorial - Adding a Scoresheet
In this chapter we will add a scoresheet, allowing us to track and note down our interactive analysis.
This can be done by only adding a few lines (displayed in bold)
@page "/"
<div class="container">
<div class="row">
<div class="col-md-auto">
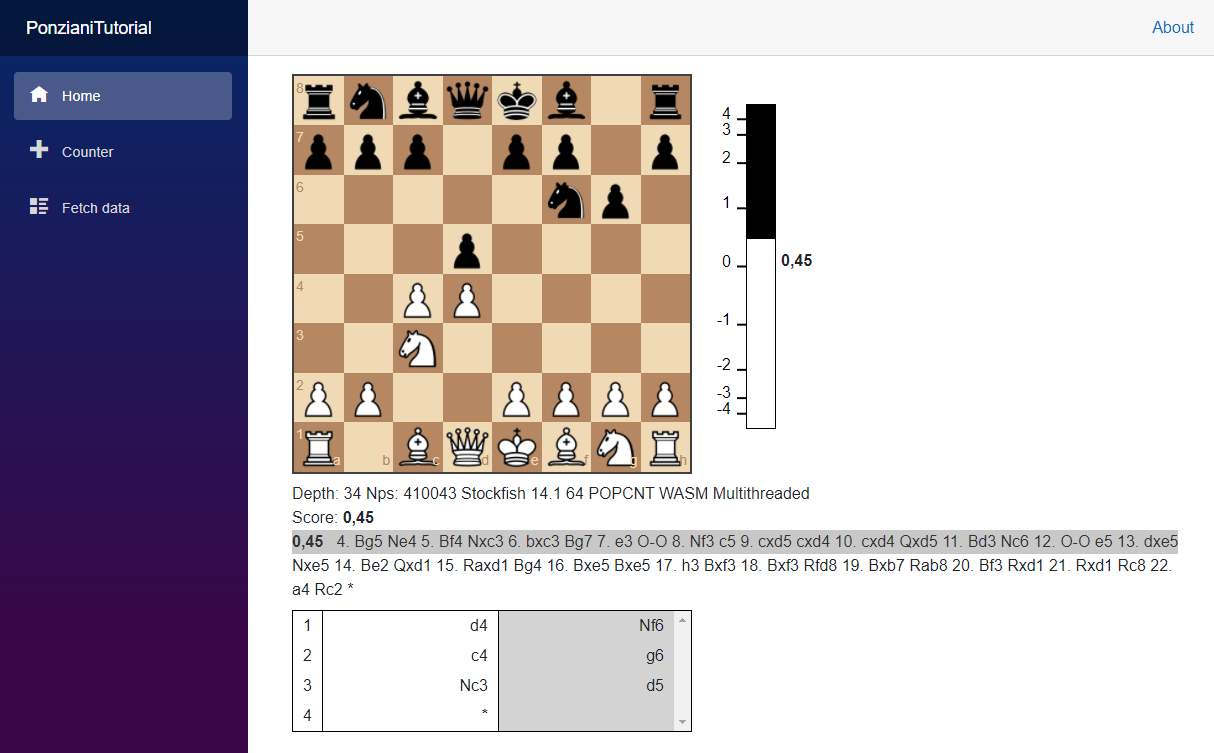
<Chessboard OnMovePlayed="OnMovePlayed" Size=400 />
</div>
<div class="col" style="height:100%;vertical-align:middle;">
<EvaluationGauge Score="@Score" ScoreText="@ScoreText" Orientation="Orientation.Vertical" style="height:350px;padding-top:25px;" />
</div>
</div>
<div class="row mt-2">
<Engine @ref="engine" OnEngineInfo="OnEngineInfo" />
</div>
<div class="row mt-2">
<div class="col-md-auto">
<Scoresheet Game="game" style="width:400px" />
</div>
</div>
</div>
@code {
private Engine engine;
private Game game = new Game();
private int Score { set; get; } = 0;
private string ScoreText { set; get; } = String.Empty;
void OnMovePlayed(MovePlayedInfo mpi)
{
engine.StartAnalysisAsync(mpi.NewFen);
game.Add(new ExtendedMove(mpi.Move));
}
void OnEngineInfo(Info info)
{
if (info.MoveIndex == 1)
{
Score = engine.Score;
ScoreText = engine.ScoreText(0);
}
}
}
We added a Scoresheet component and a Game object as attribute, which provides the content of the scoresheet.
We update the Game object in the event callback OnMovePlayed, which is triggered when the user applies a move.